Custom Smart TV app development services to let TV rule the household
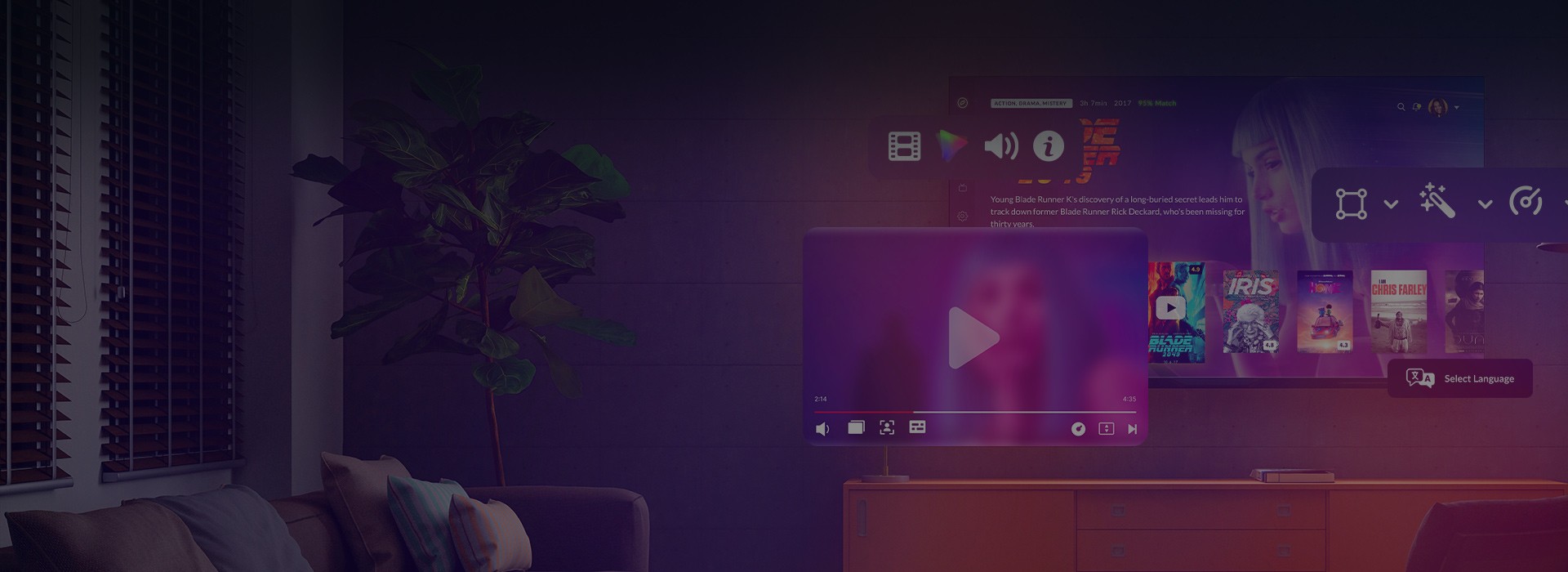
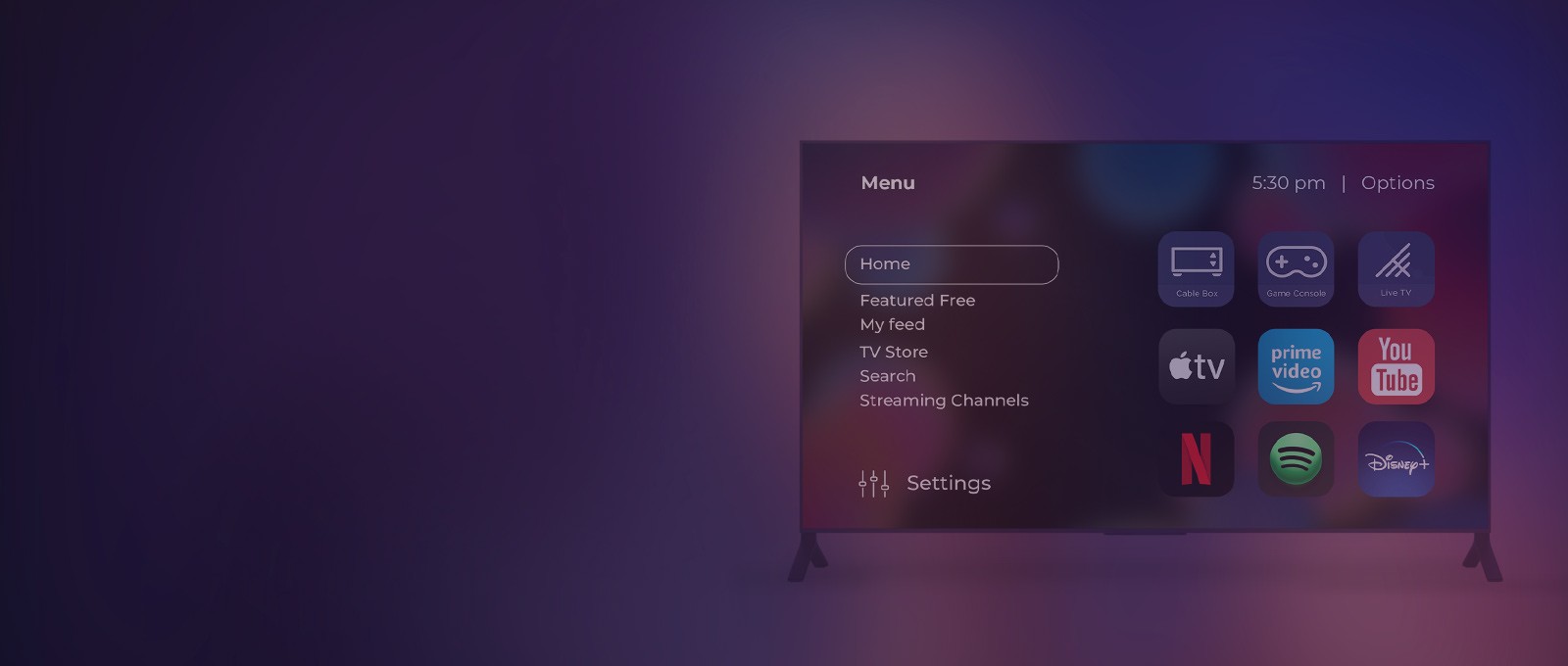
Smart TVs are complementing web and mobile to make for a varied viewing experience, becoming the centerpiece of daily entertainment. One undisputable advantage of smart TV devices like Samsung, LG, Sony, Philips, or Panasonic are their big screens, which is close to cinema vibes.
Still, operational challenges occur off and on across all smart TV platforms including Tizen, webOS, AndroidTV, and Titan OS. A Smart TV app development company, Oxagile’ll show you a few episodes of the Smart TV the King series — the story of turning Smart TV app’s bottlenecks into flawless viewing experiences.