According to statistics about 45% of people use Microsoft Outlook as email client. About 10% of people use Outlook 2007. So it is a big deal for marketing departments to create and implement attractive HTML emails using Outlook 2007 email client. And it was pretty easy to do using any version of Microsoft email client released earlier Outlook 2007.
Why?
The problem is that both Outlook 2007 and 2010 beta do not support background images for any element except body. So which difference between these two versions leads to this issue? Outlook 2003 uses Internet Explorer to render HTML emails. Unfortunately Outlook 2007 uses Microsoft Office for this purpose.
So Outlook 2007 does not support background images same as older Outlook versions do. But everybody who works with Microsoft word faces the situation when he/she needs to insert an image behind the text.
Outlook also has the same possibility, but with some restrictions.
The VML Solution
At first we should say that Microsoft word uses VML (Vector Markup Language) to produce vector graphics. This language allows including different figures, shapes and images in Microsoft Word. The most important thing for us is that VML supports image absolute positioning and z-indexes.
Here is the simplest code to insert a background image into an HTML email for MS Outlook:
<!--[if gte vml 1]>
<v:shape
stroked='f'
style='position:absolute;
z-index:-1;
visibility:visible;
width:583px; height:220px;
top:0;
left:10px;border:0;'>
<v:imagedata src="http://domain.com/image.png"/>
</v:shape>
<![endif]-->
In order to insert a “background” image into Outlook email you should at least add a “shape” element and an inner “imagedata” element.
Shape – this is a top level element used to describe a shape. It has a lot of attributes but we need only two of them:
- Stroked (t/f) – defines if image has border
- Style – defines the style of the shape (width, height, position and etc)
Imagedata – this is an element which defines an image for the Shape.
For more information visit next link Vector Markup Language (VML).
So in order to make an image behave like background image for Microsoft Outlook, just perform the following steps:
1. Add the following namespace into your email HTML tag in order to support VML tags:
xmlns:v="urn:schemas-microsoft-com:vml"
2. Add the following style block as per some Microsoft documentation:
<style type="text/css">
v:* { behavior: url(#default#VML); display:inline-block}
</style>
3. Create a container for the image (table or div). If you want other email clients (yahoo, aol or other)to support this email , set background image according to HTML standard.
4. Place <!--[if gte vml 1]> <![endif]--> comment block within the container. This code guarantees that only Microsoft Outlook will render the image. You should use this comment to avoid duplicated images rendering in Internet Explorer as it also supports VML.
5. Add shape and imagedata elements within the comment block and configure the image according to your needs (width, height). Set image position to absolute, set image left and right shift. And also don’t forget to set z-index to -1. This value guarantees that the text will be on the image.
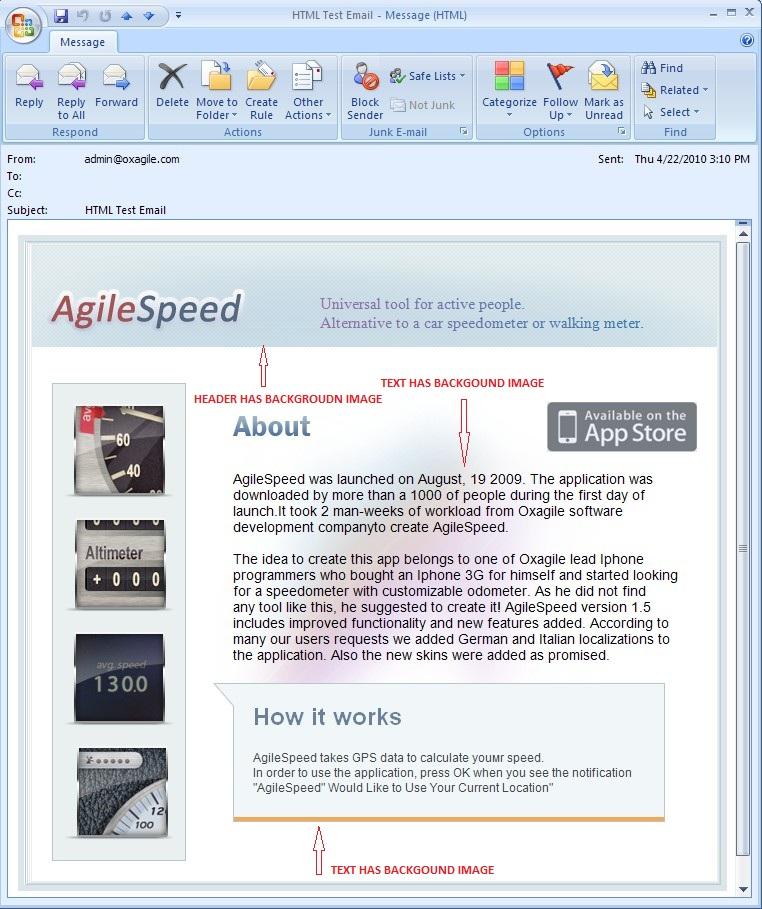
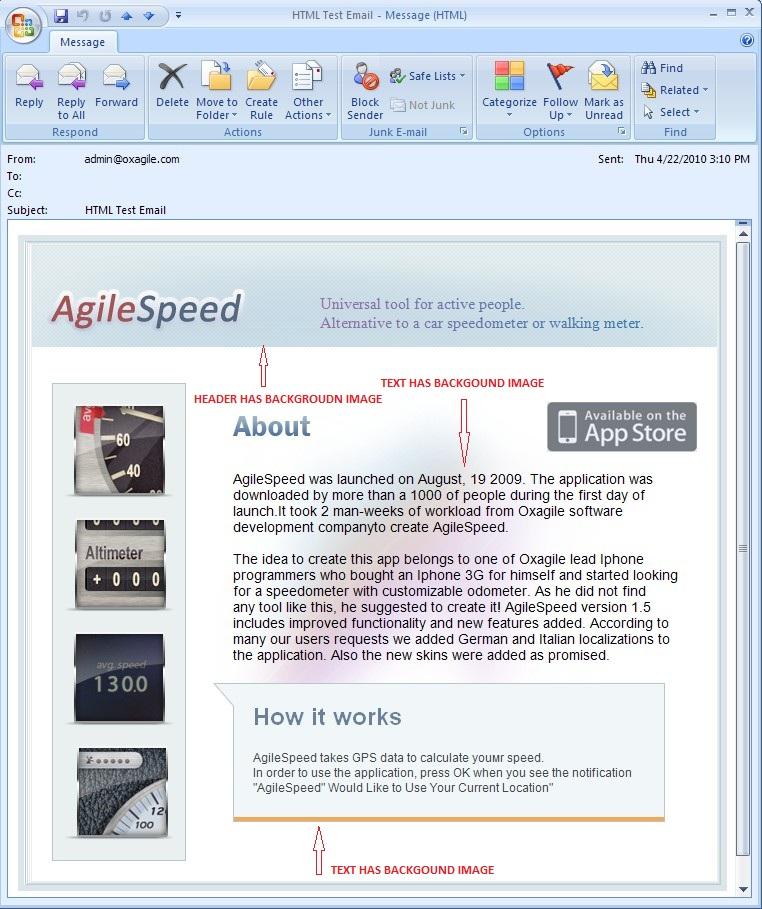
Your email will look in the following way:

Download full source code of the email.
Solution restrictions
This solution is good because it is a single one! But of course it has some restrictions:
1. Some bulk mailing services remove comments code during email sending.
2. You shouldn’t use background color. If you use the background color, it will overlap the background image and you will get the following result:

3. You will not see background images in Outlook 2007 if you perform the following steps:
- Create an HTML email which supports both web and Outlook email clients.
- Send this email to a web email client.
- Open your email and forward it to a person who uses Outlook 2007.
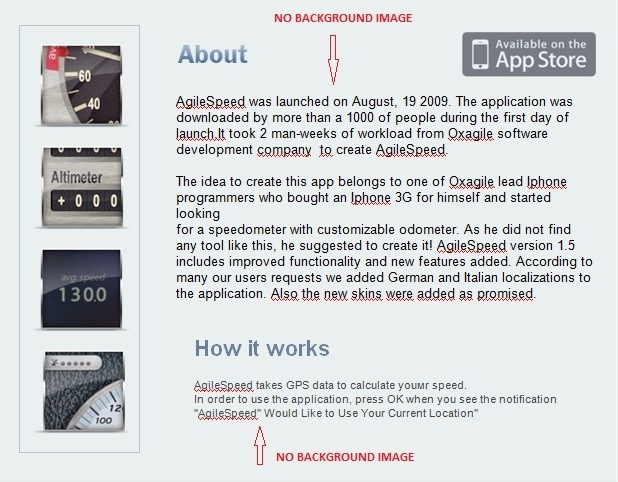
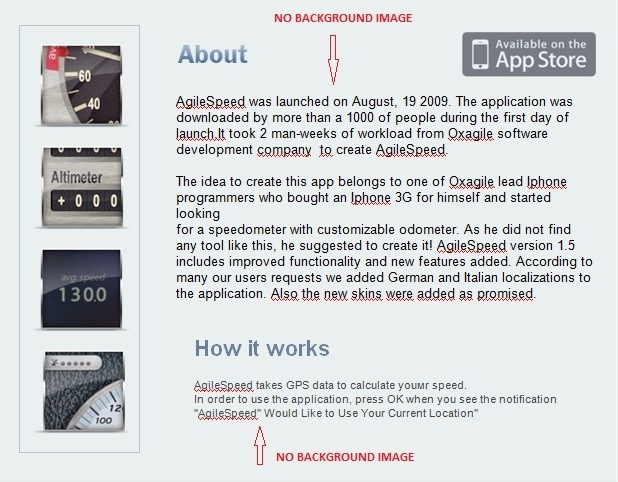
As a result there are no background images.
4. A user will see background images as simple inline images if you forward your email from Outlook client to Web client.
5. You have to use the whole image for background in any case. This means that if you have a simple gradient, you cannot cut a one pixel stripe and repeat it. You have to cut the whole image.
Good luck and never have problems with Outlook emails in future!